Animated interface elements don’t just attract attention, they enhance user experience and help guide user flow. They reveal the functionality and process of a user interface much better than static text. Like any other element of good design, UI animations should have a purpose without being too noticeable. They should be functional above everything else.
If you’re looking for some fine examples of UI/UX animations, check out UI Movement – a curated gallery of motion-based interfaces submitted by the design community. We’ve shortlisted a few good ones across different element categories like login screens, dashboards, menus, forms, buttons and more. Check them out below.
Note: If you’re on a slow connection, give a few seconds for the GIFs to load.
1. Epic / Intro

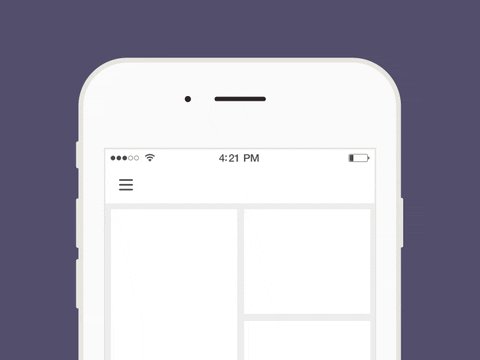
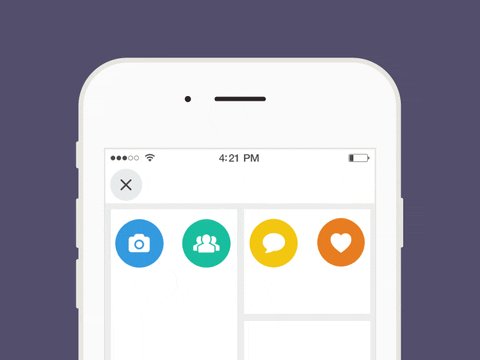
2. Tapbar Interactions

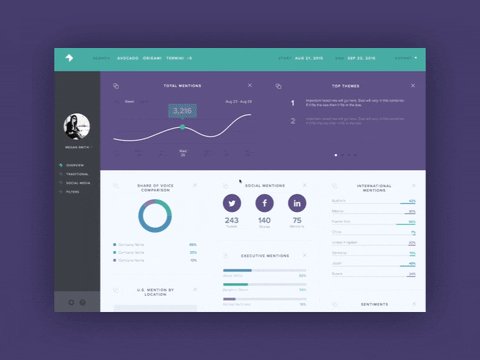
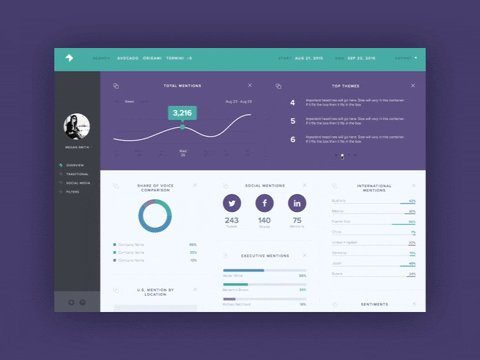
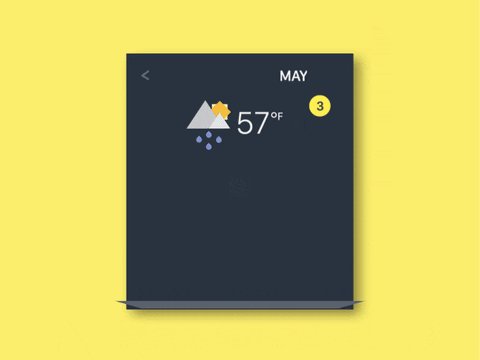
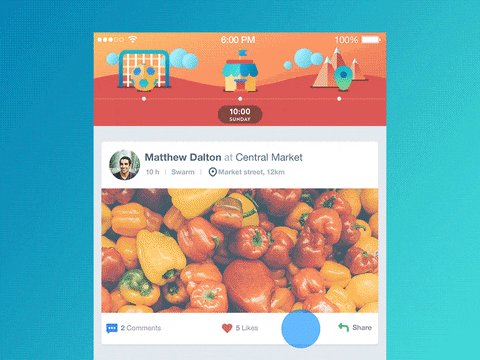
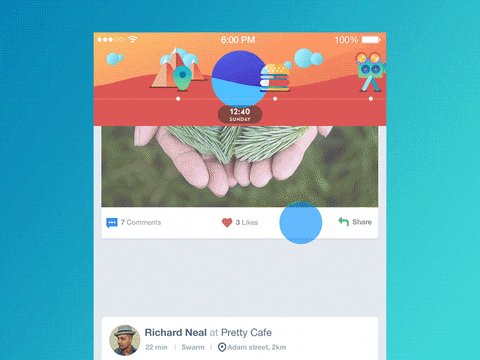
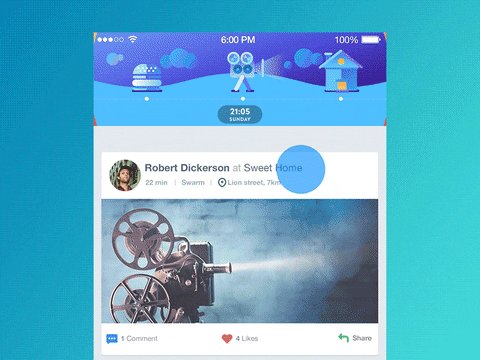
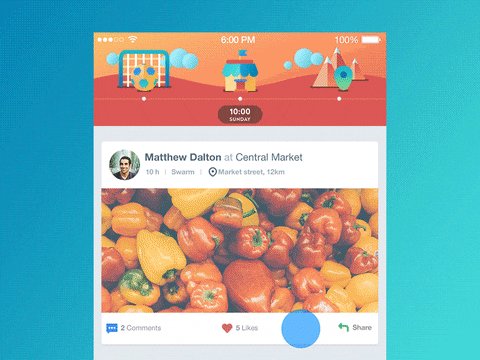
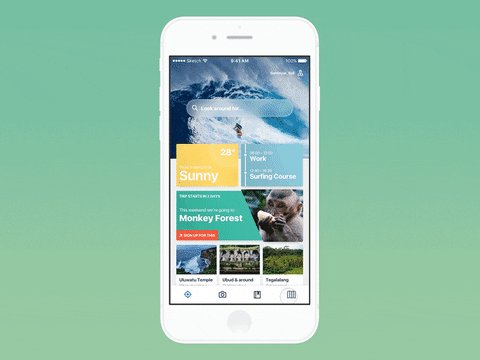
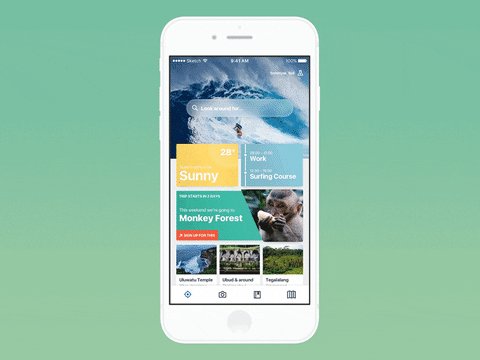
3. Fresh Dashboard

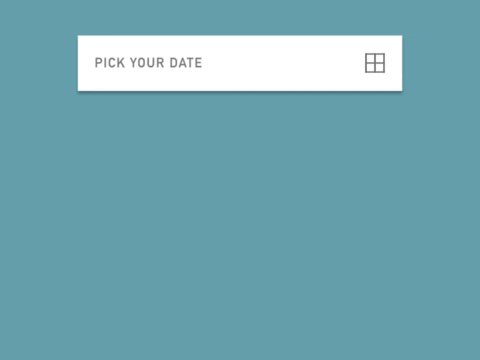
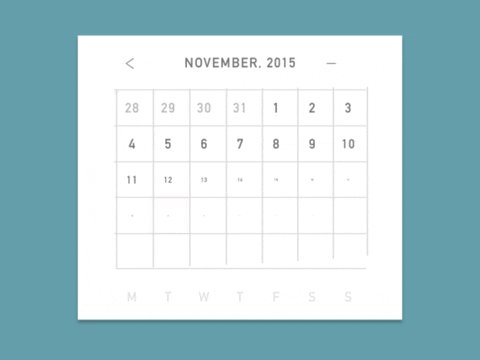
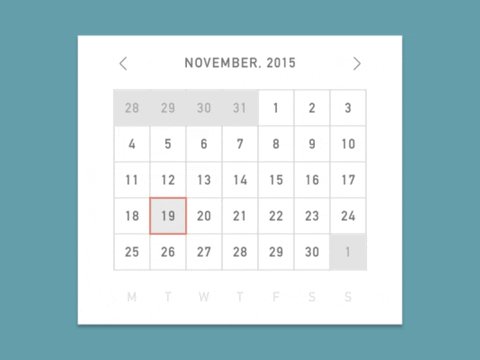
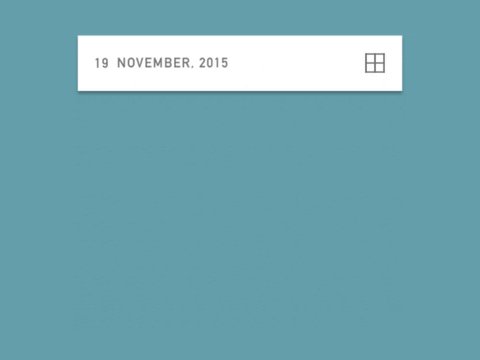
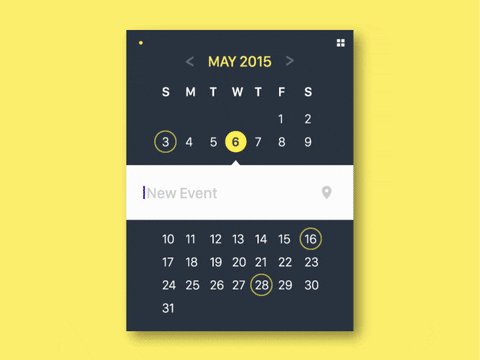
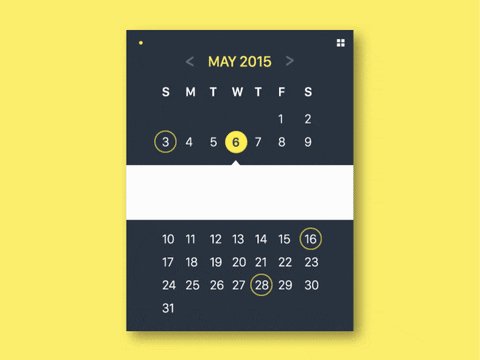
4. Calendar Animation

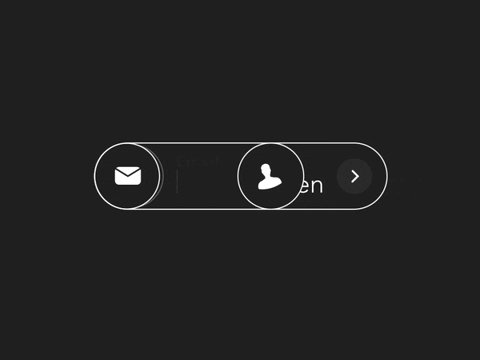
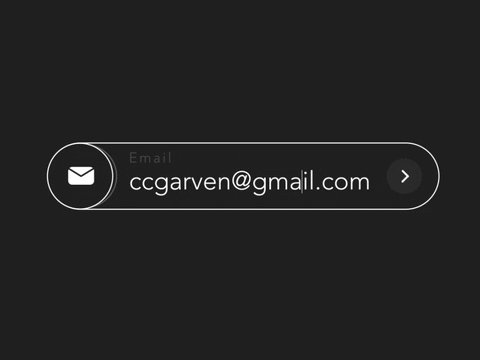
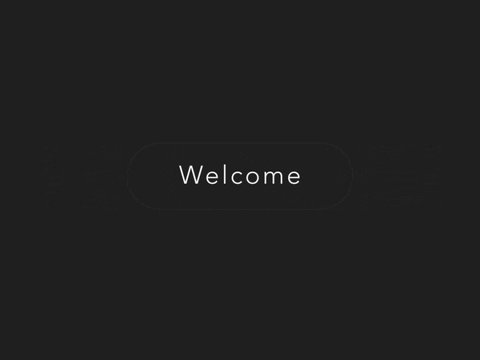
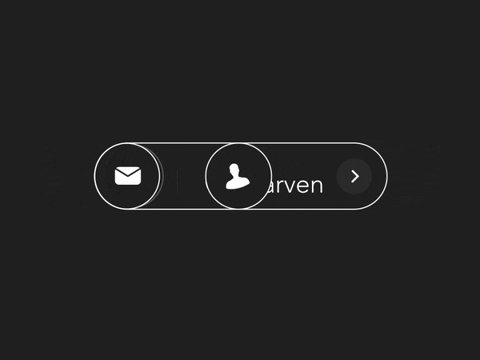
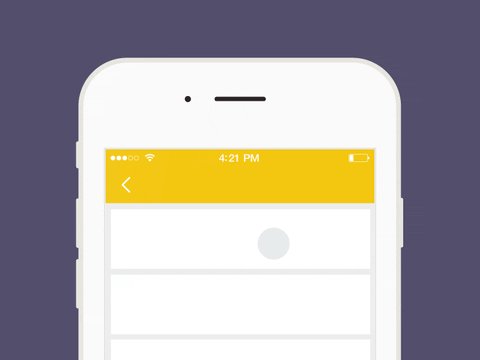
5. One Field Form

6. Smooth rotation

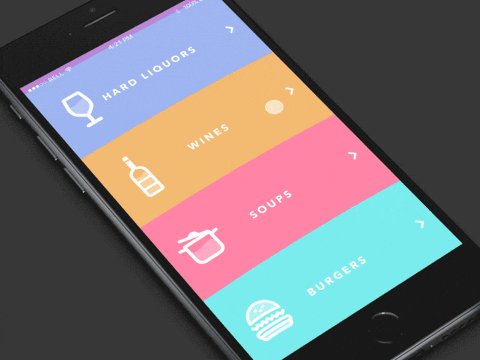
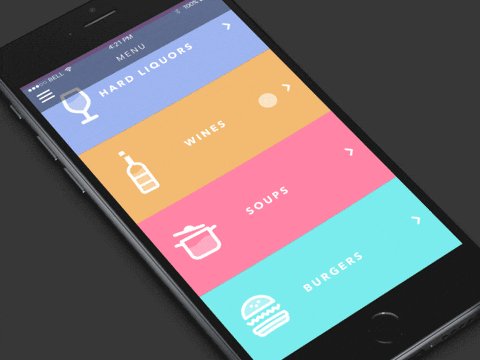
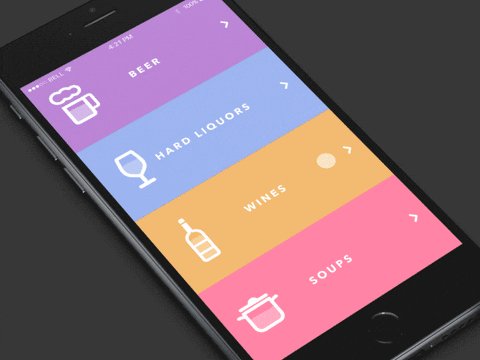
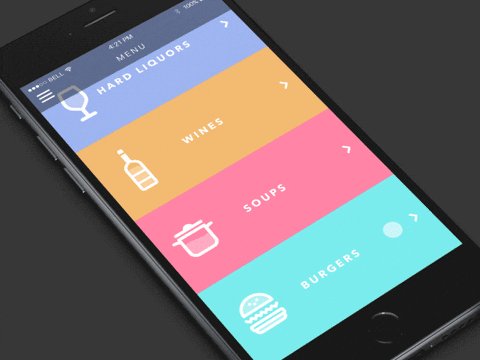
7. Restaurant Menu

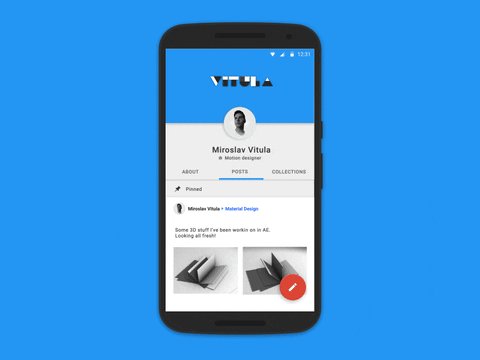
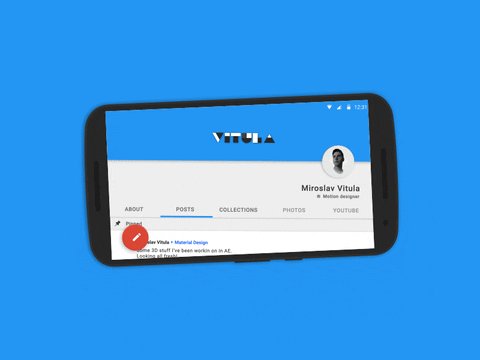
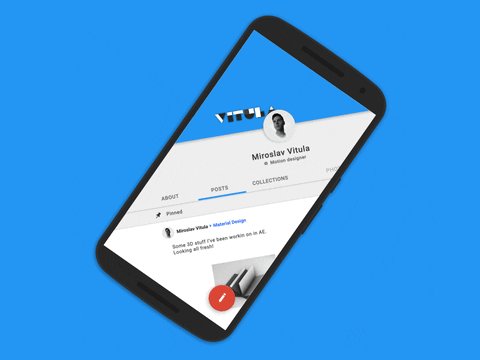
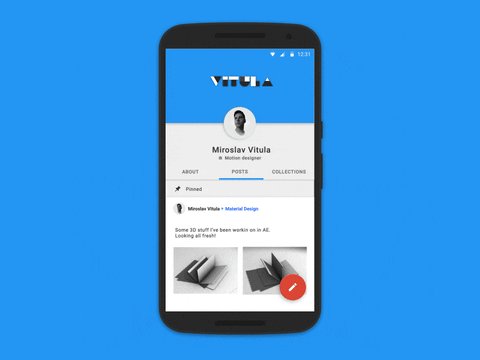
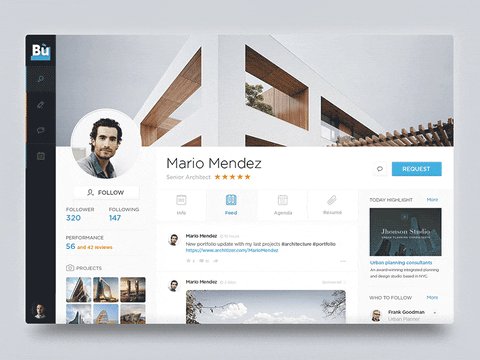
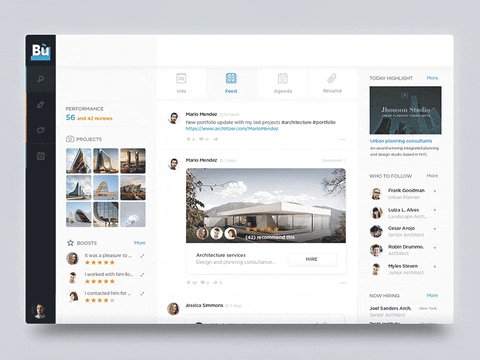
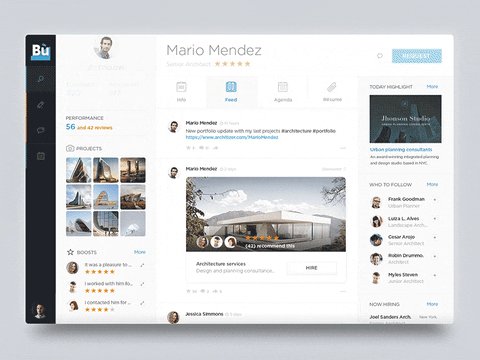
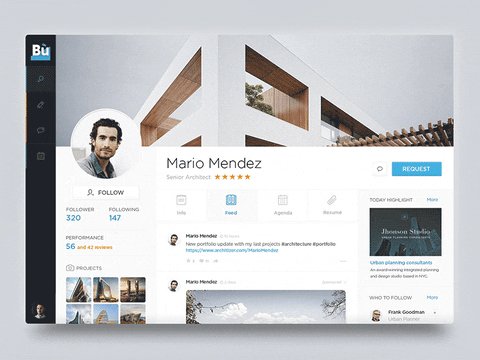
8. Profile Page

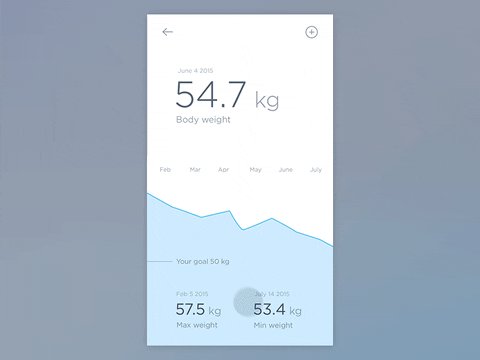
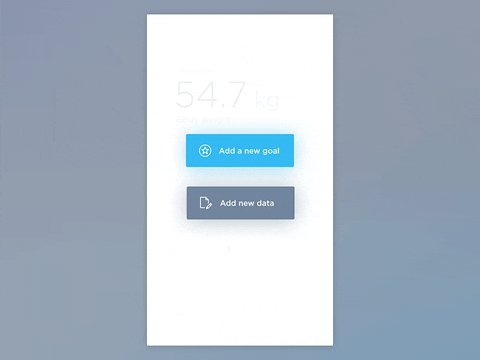
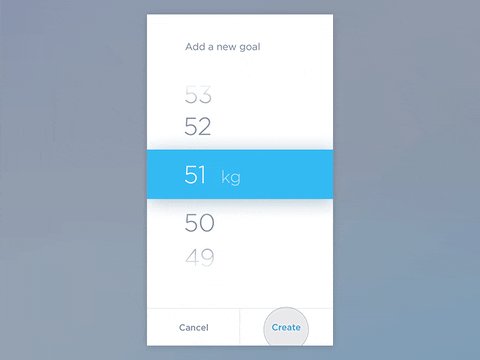
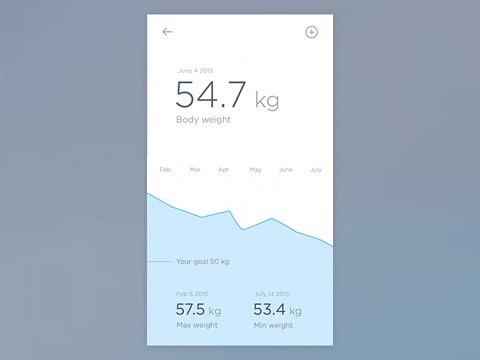
9. Adding a new goal animation

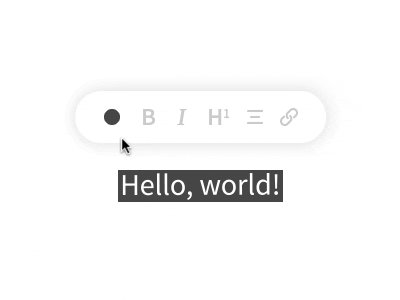
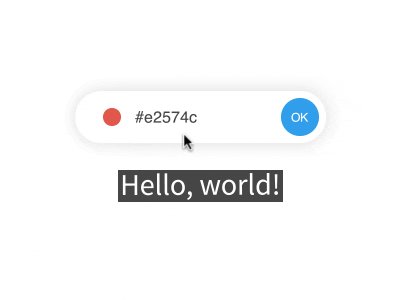
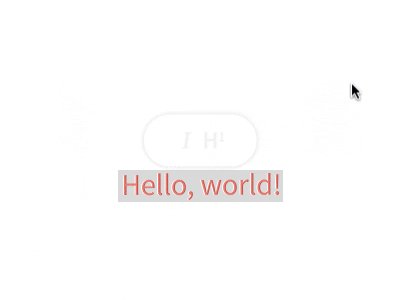
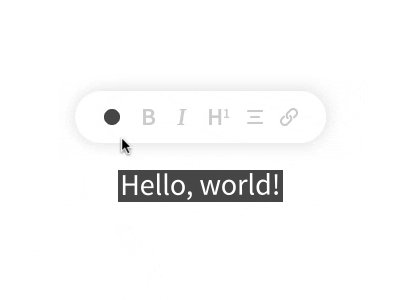
10. Text Editor Animation

11. Perspective Loader

12. Calendar Widget

13. Dynamic Buttons

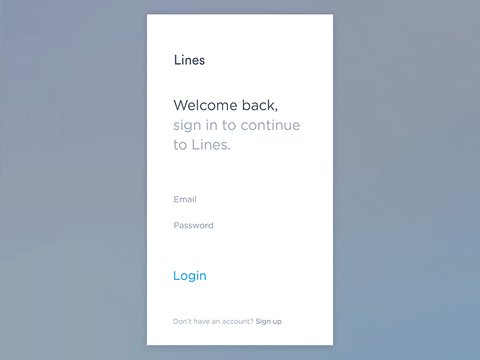
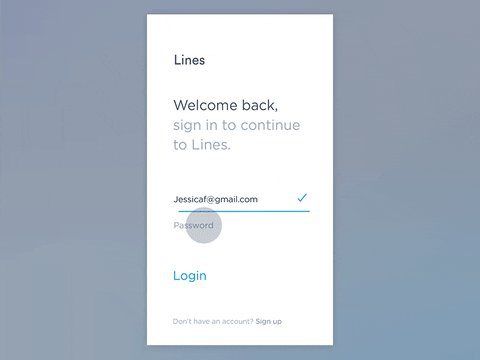
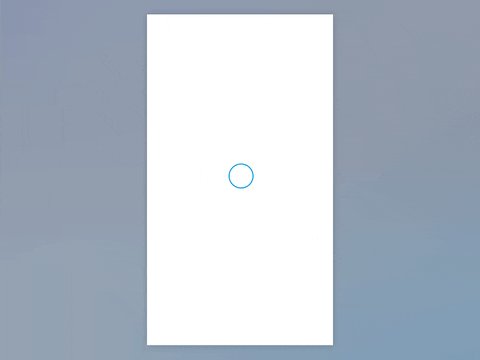
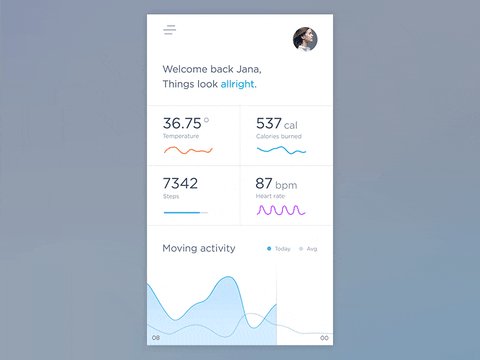
14. Health App Login

15. Dynamic Scroll

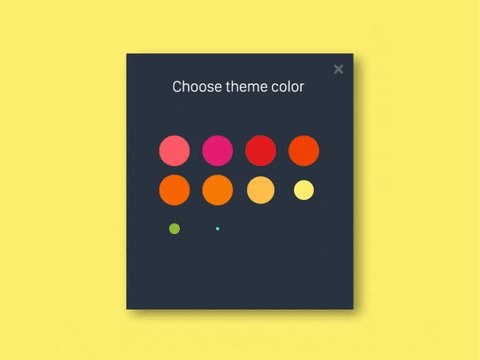
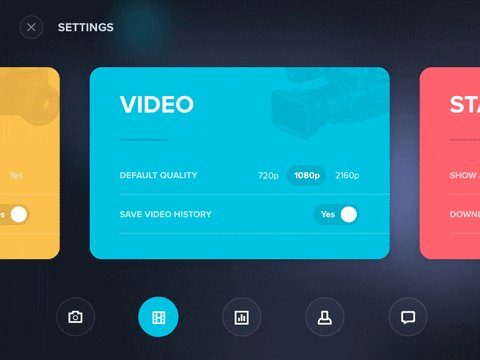
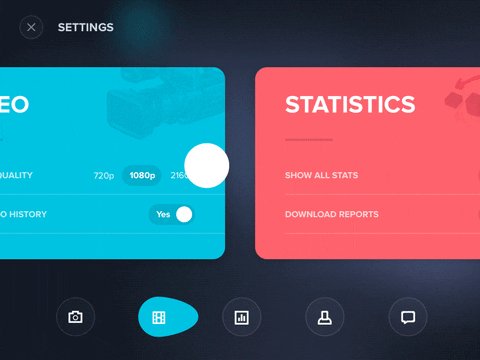
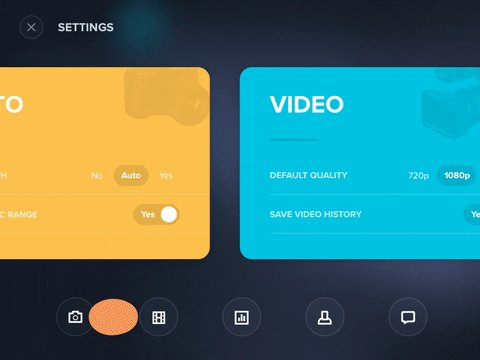
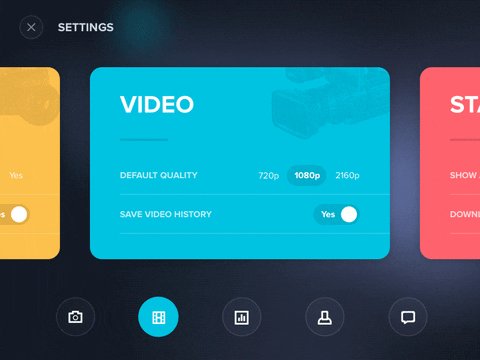
16. Settings Navigation

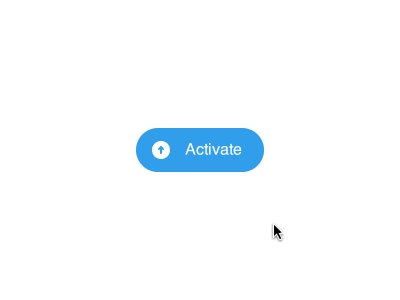
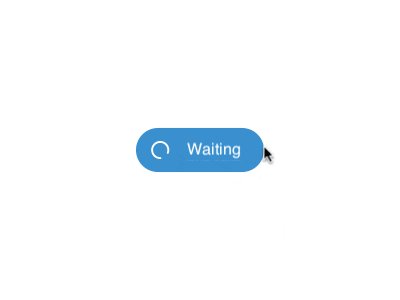
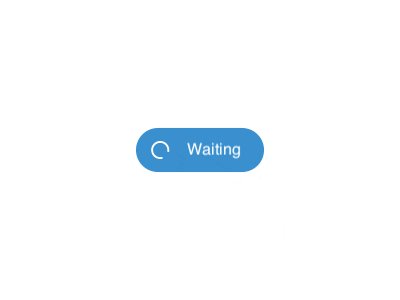
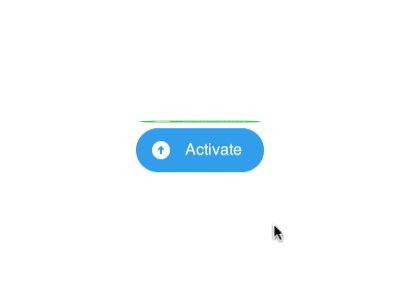
17. Activate button

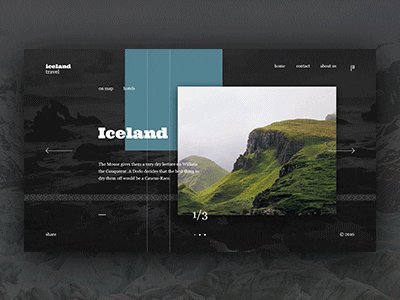
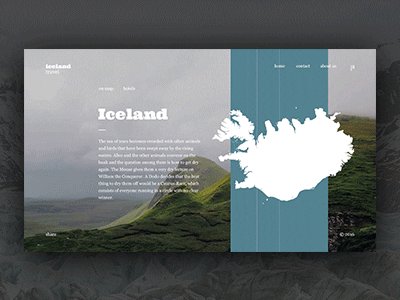
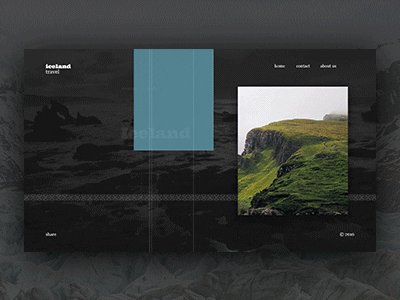
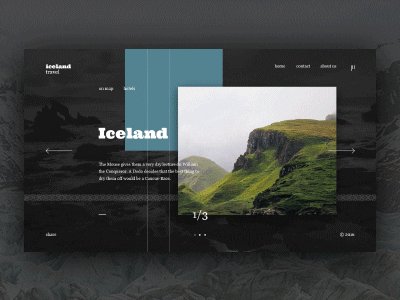
18. Iceland Travel

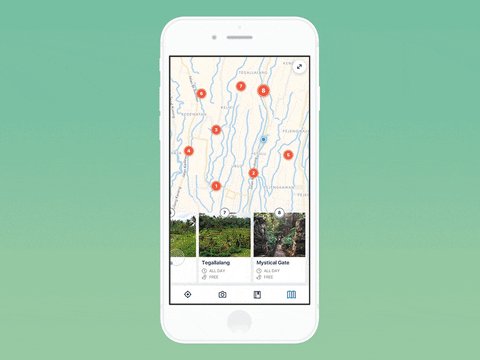
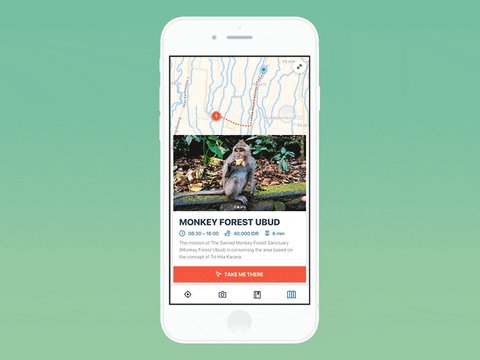
19. Map Animation

20. Ink Drop Menu

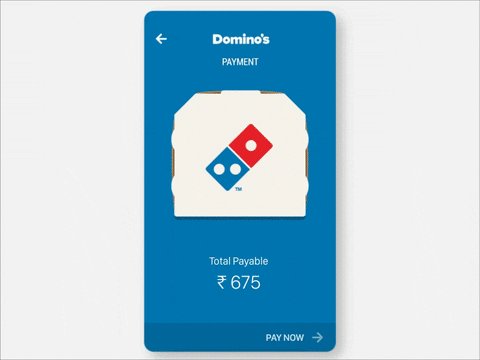
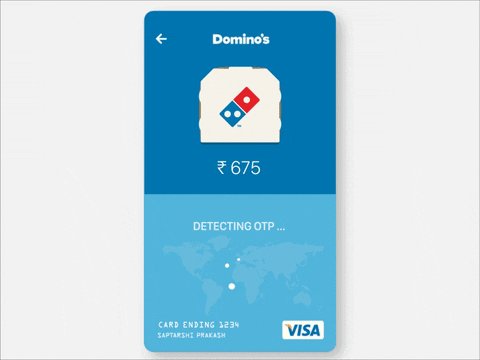
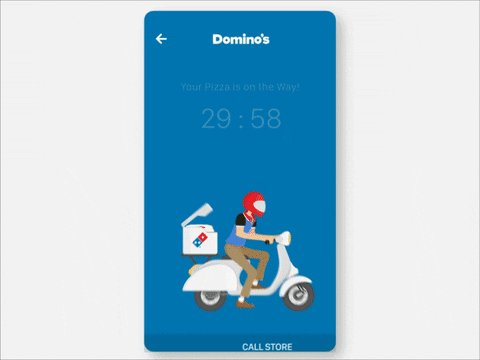
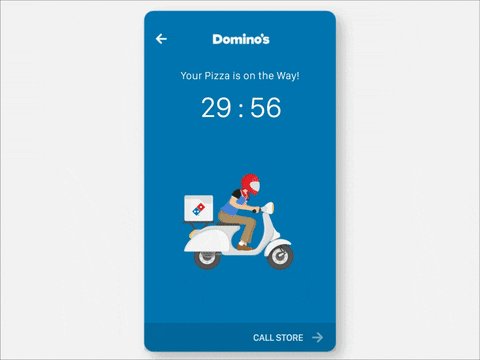
21. Pizza

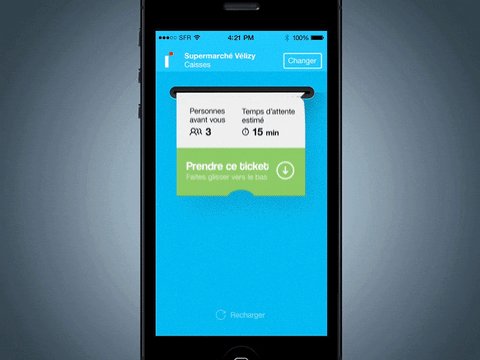
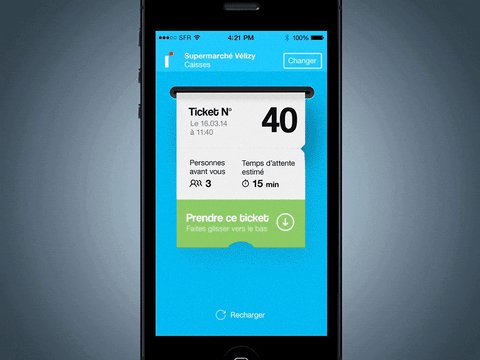
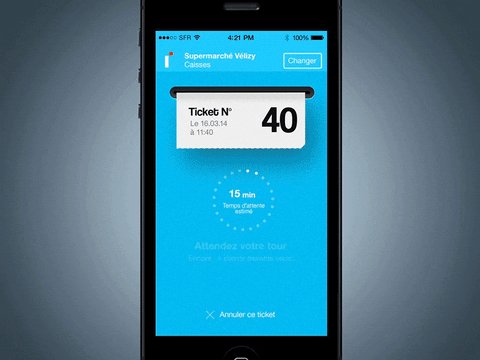
22. Printing a ticket

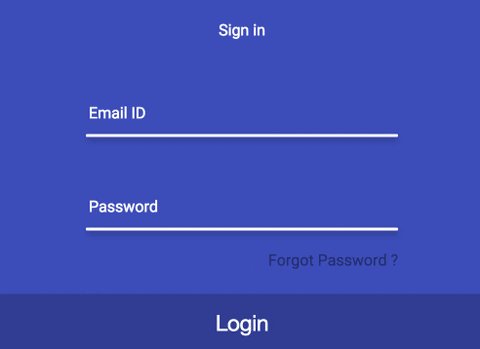
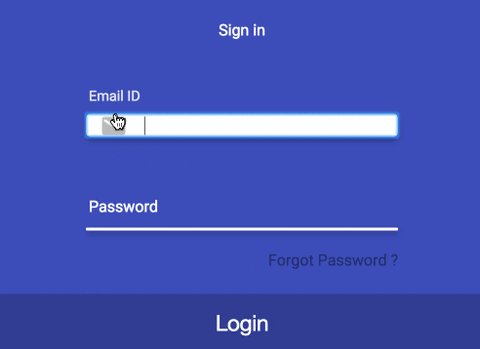
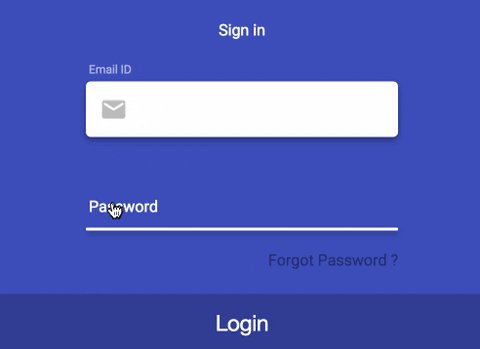
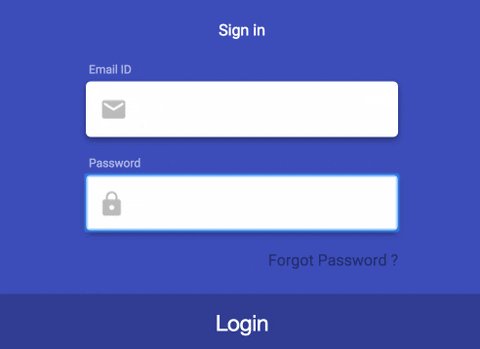
23. Material Inputs

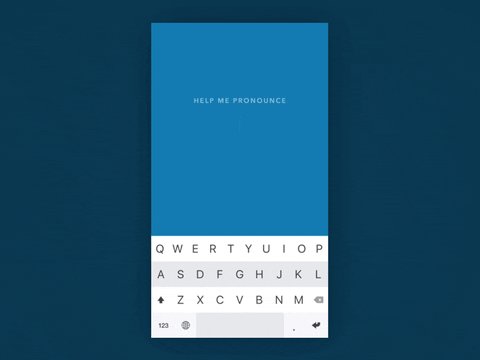
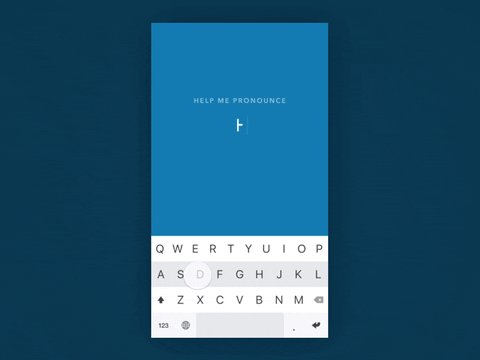
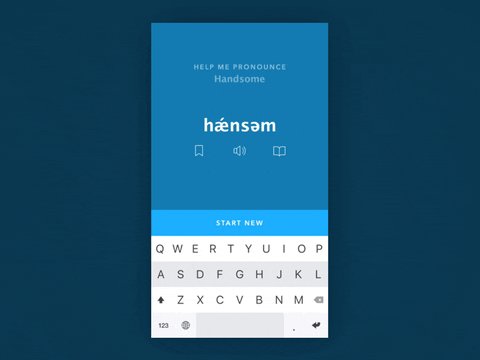
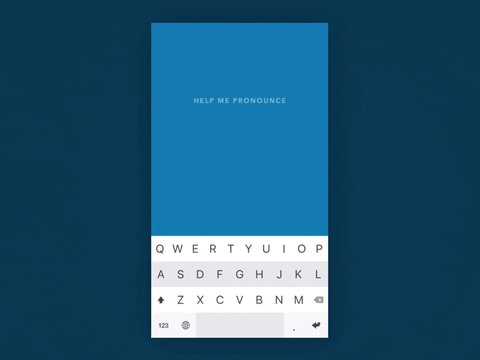
24. Phonetic Transcription

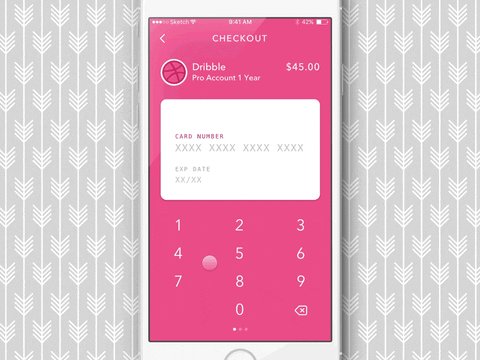
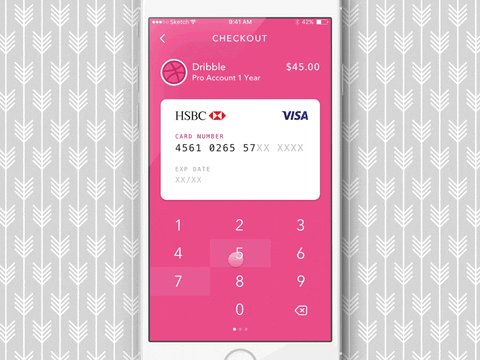
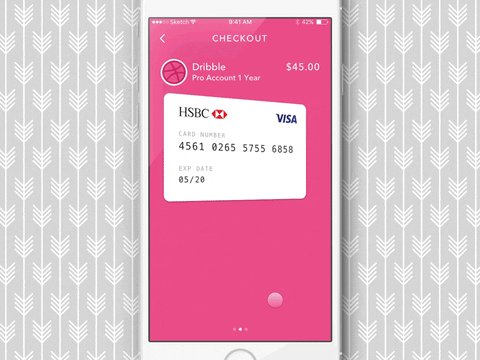
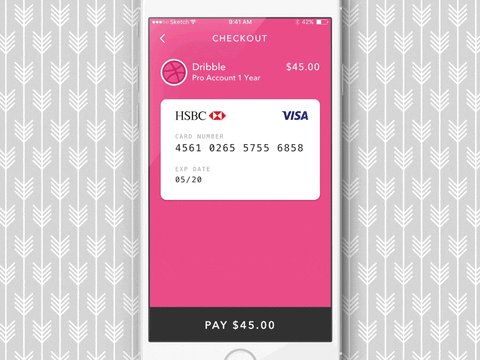
25. Checkout

✅ Photoshop
✅ Illustrator
✅ After Effects
✅ Premiere Pro
✅ Entire Creative Cloud Suite
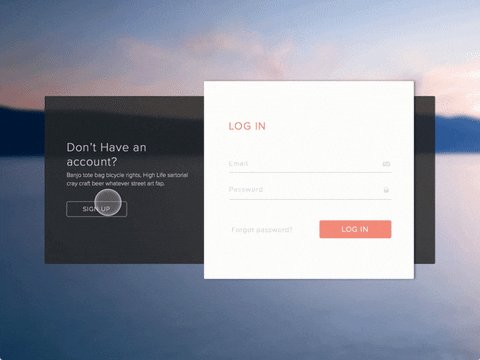
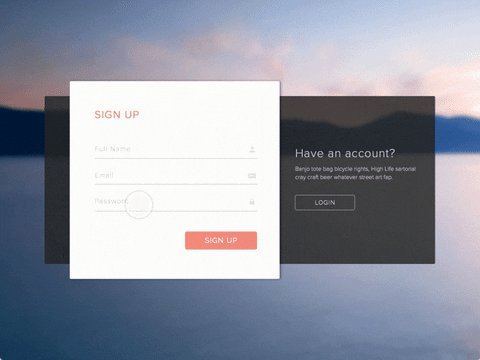
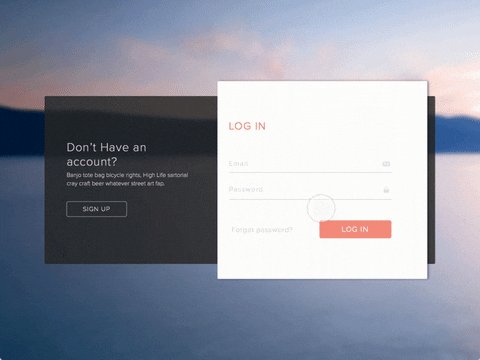
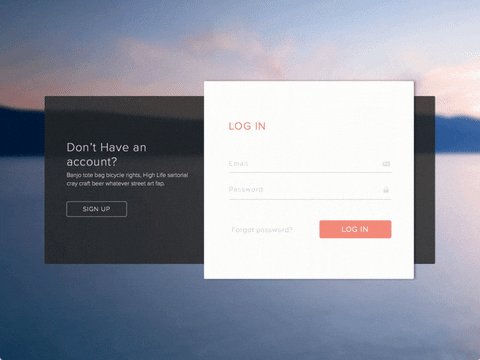
26. Sign Up and Login

27. Expanding Collection

28. Scrolling effect

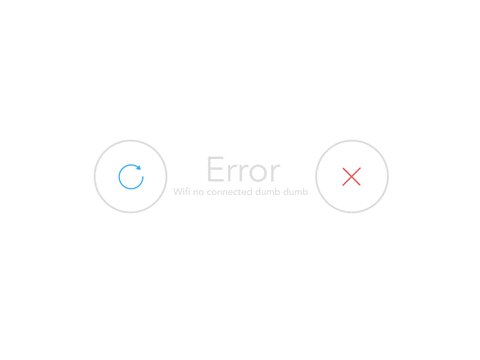
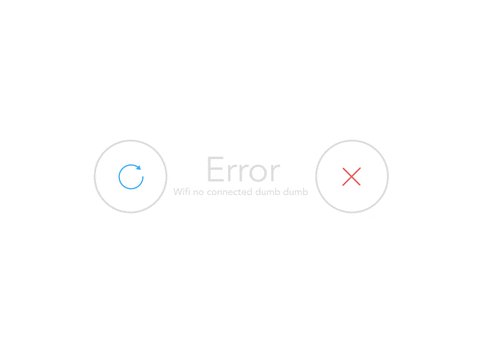
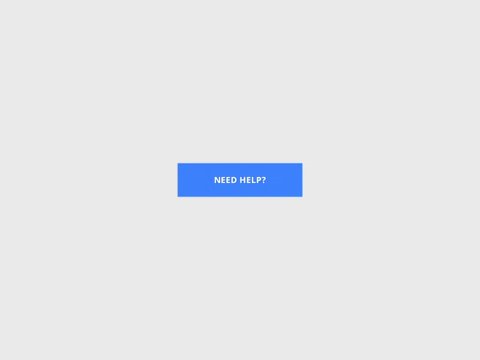
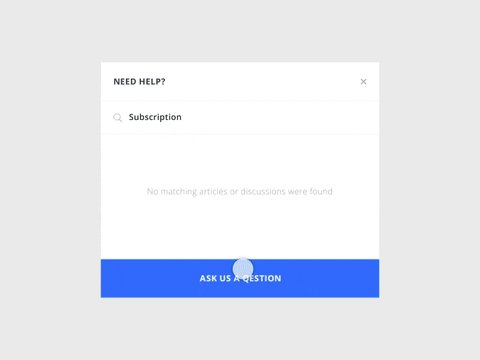
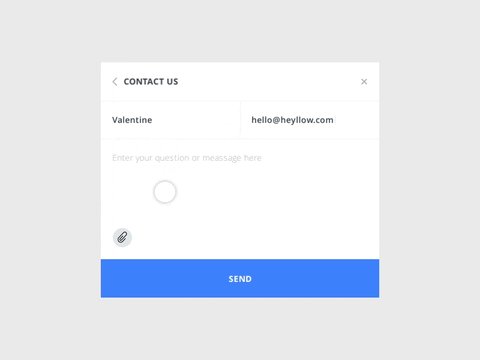
29. Help Form CSS

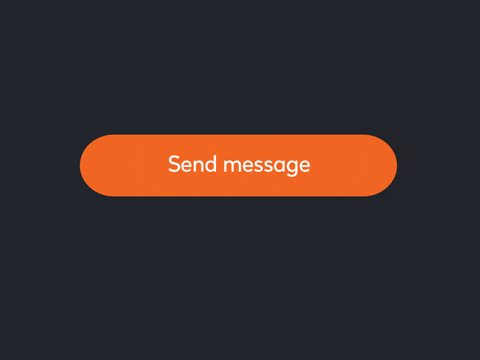
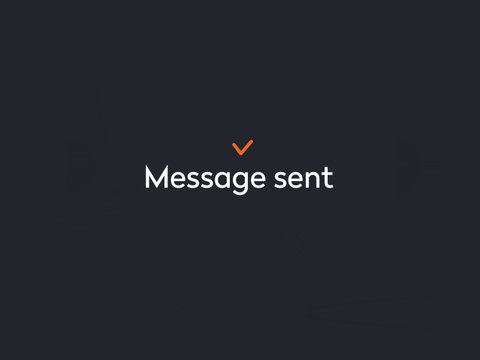
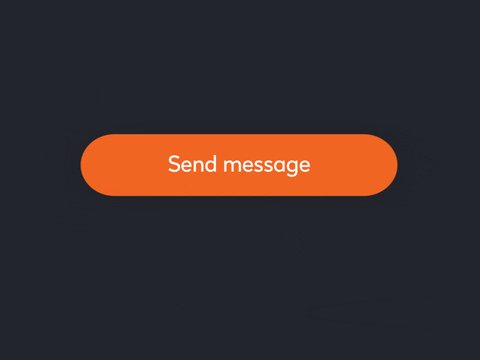
30. Jumping sender

31. Writer

Our favourites: No. 4, 6, and 26. What about you? Share this post with a designer friend and voice your views in the comments below.
✅ Photoshop
✅ Illustrator
✅ After Effects
✅ Premiere Pro
✅ Entire Creative Cloud Suite
Deliver exceptional work and maximize your earnings with the latest AI-powered tools from Adobe. Captivate your clients and see your revenue soar as you bring unparalleled innovation to every assignment.





